The CAPTCHA extension for Download Monitor allows you to require users to complete a CAPTCHA challenge before they gain access to a download.
The extension supports both Google reCAPTCHA and Cloudflare Turnstile, giving you flexibility in how you secure your downloads.
Installation
- Unzip and upload the plugin’s folder to your /wp-content/plugins/ directory
- Activate the extension through the ‘Plugins’ menu in WordPress
For more information on installing and managing plugins see here
Configuring the CAPTCHA Extension
After installing the extension, you will need to configure your preferred CAPTCHA method: Cloudflare Turnstile or Google reCAPTCHA.
Setting Up Cloudflare Turnstile
-
Visit Cloudflare Turnstile and log in.

-
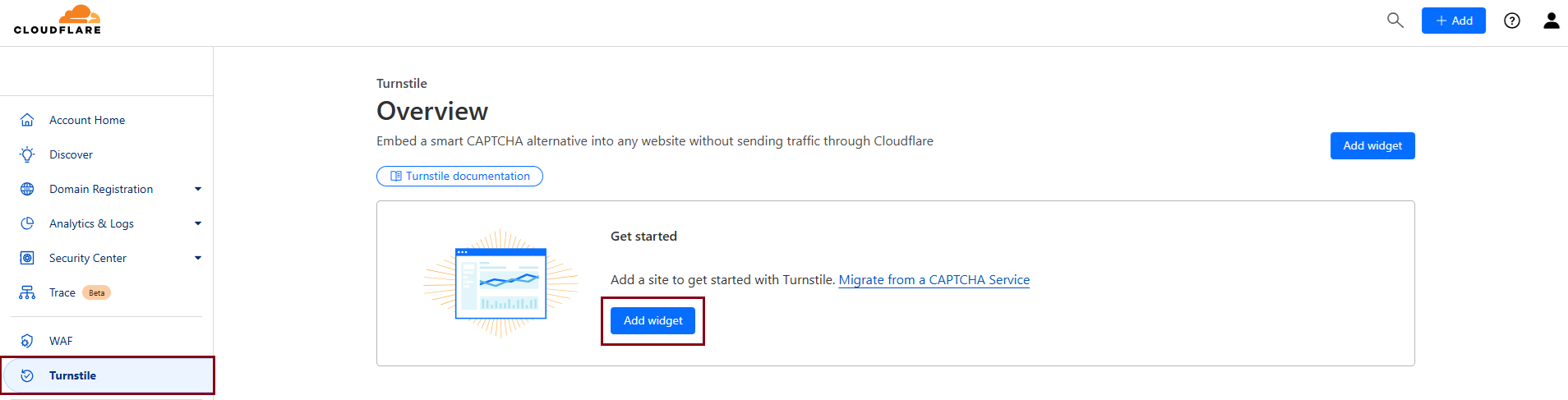
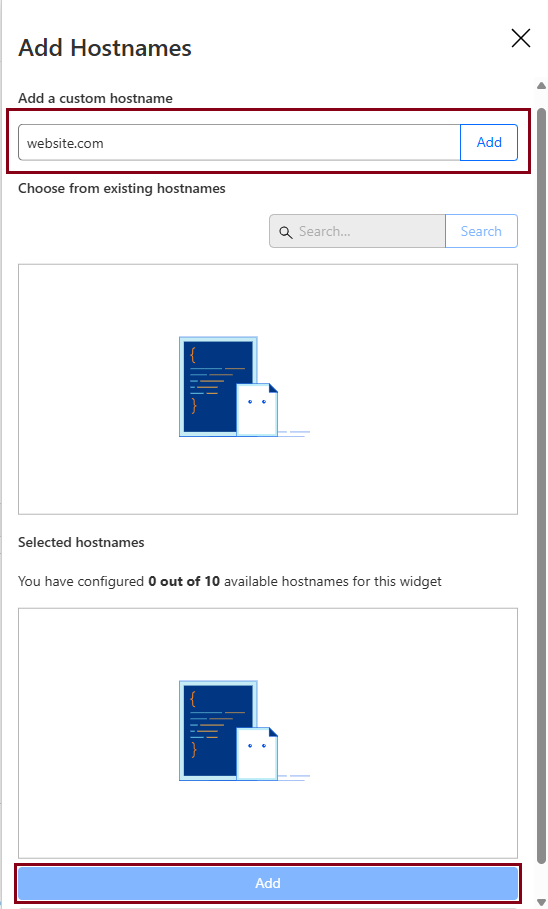
Navigate to Turnstile > Add Widget.

-
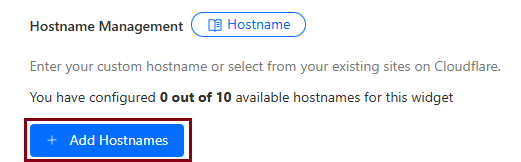
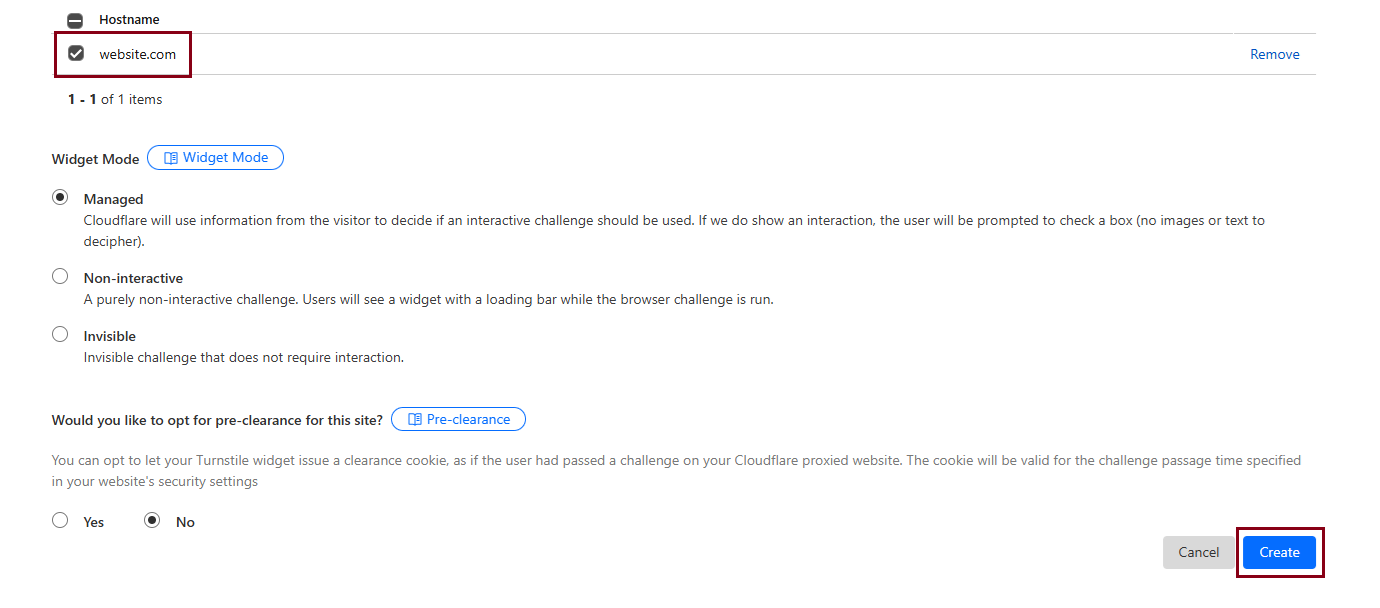
Enter a Widget Name and add your website URL under Hostname Management.



-
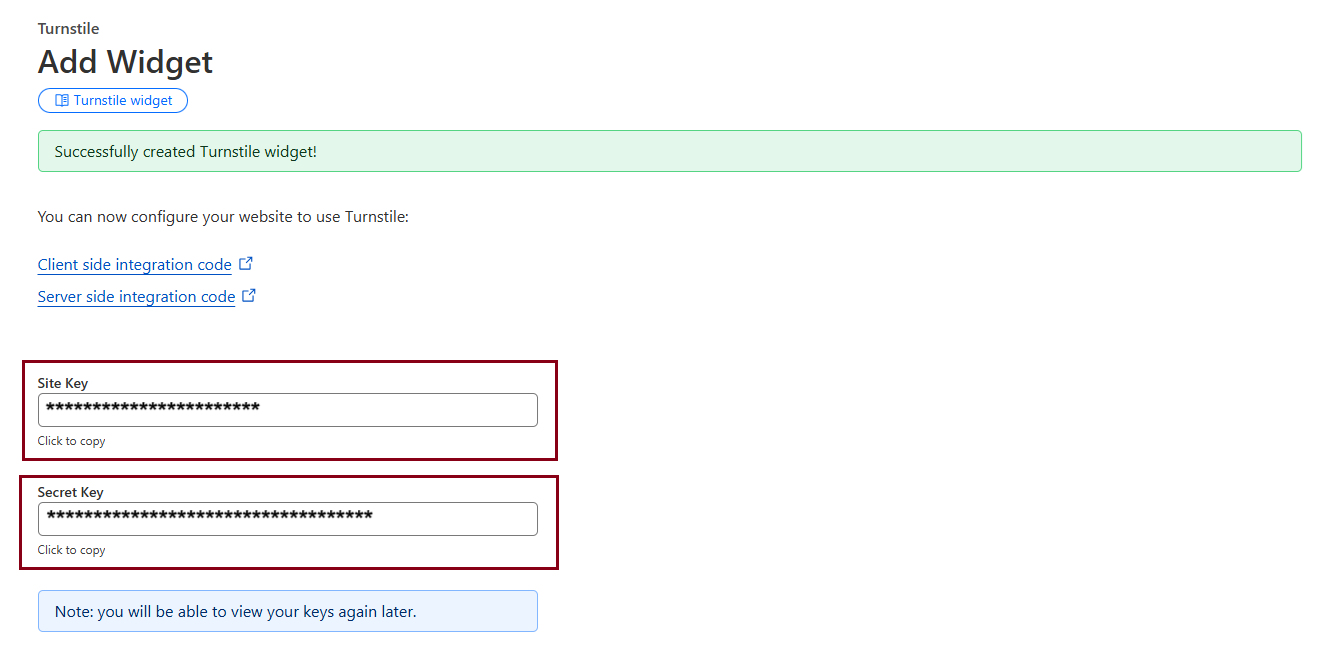
Click Create and copy the Site Key and Secret Key.


-
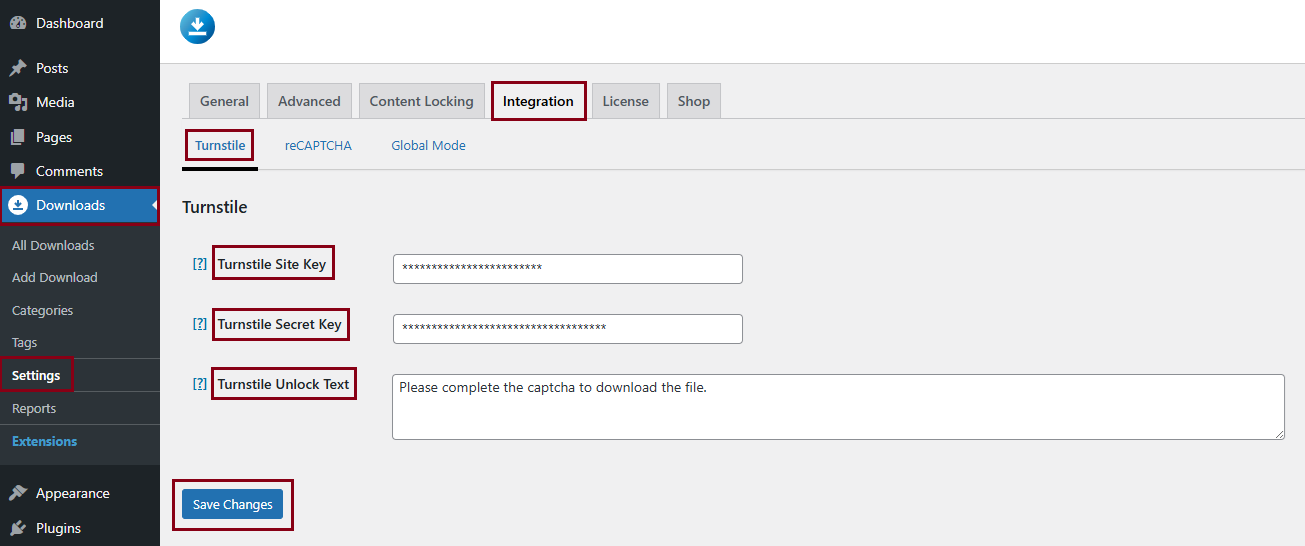
Paste these keys into Downloads > Settings > Integration > Turnstile.

-
Set the Turnstile Unlock Text and click Save Changes.
Setting Up Google reCAPTCHA
-
Register your website at the Google reCAPTCHA website.
-
Sign in to your Google account and go to the “Register a new site” section.
Sign in to your Google account or create one if needed. Scroll to the Register a new site section.

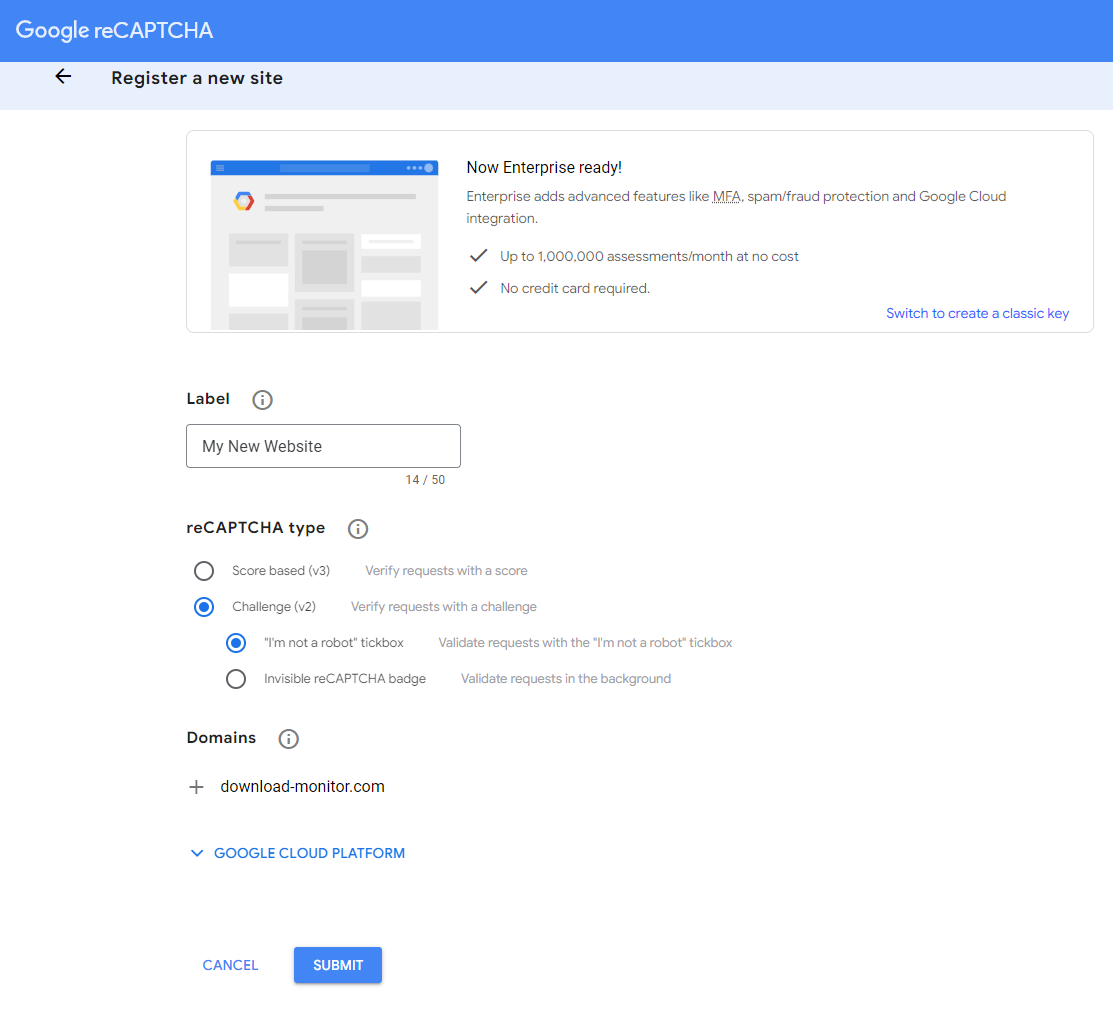
The “Register a new site” form -
Enter a label for your site, select reCAPTCHA V2, and add the domains you want to use.
Enter a Label that is easy for you to remember, it doesn’t matter what the label is for the extension. Select the reCAPTCHA V2 as the type. After setting the type, a new field Domains will appear. Enter the domains you wish to use the extension on. Finally, click the Submit button.
-
Click Submit to receive your Site Key and Secret Key.
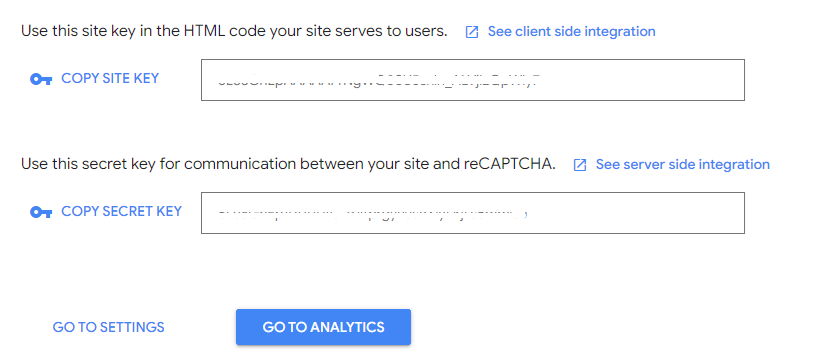
After clicking the “Submit” button, you will be redirected to a screen that contains your site keys. Keep this screen open, we’ll need these keys in the next step.

Your reCAPTCHA keys -
Copy and paste these keys into Downloads > Settings > Integration > reCAPTCHA.
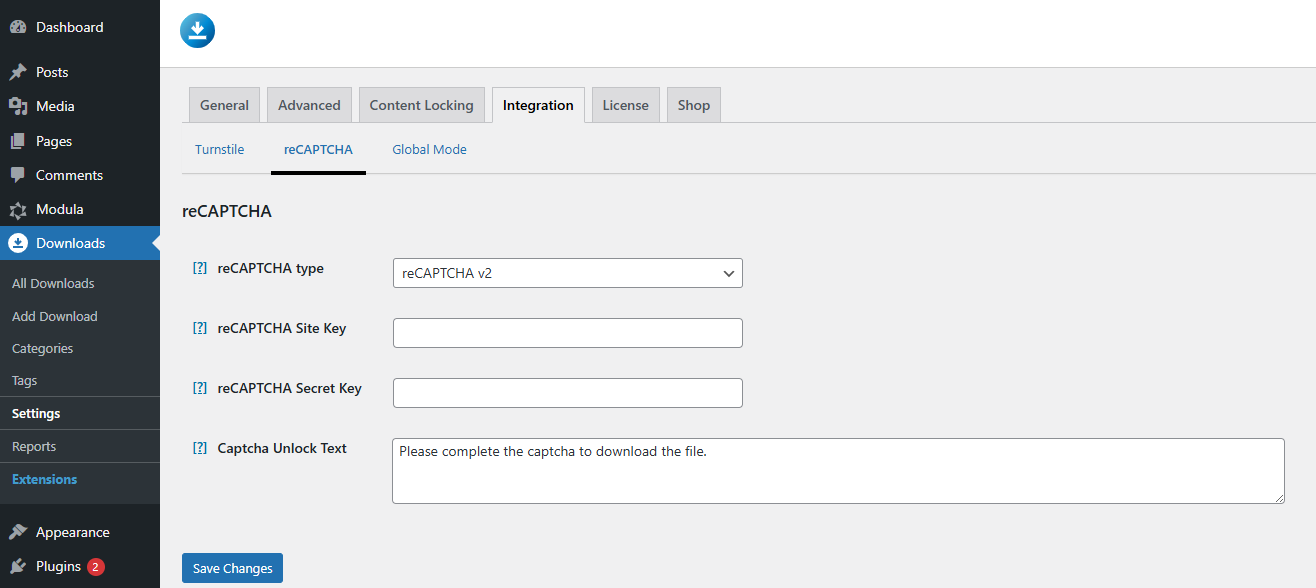
After you’ve uploaded and activated the Captcha extension, navigate to your Download Monitor Settings. You can find the settings in the Download Monitor menu item in your WordPress backend. Once you’re in the Download Monitor settings, click the Integration tab.
Copy and paste the Site Key and the Secret Key from the Google reCAPTCHA website to your Download Monitor – Integration settings.

Global Mode
To apply CAPTCHA protection to all downloads:

-
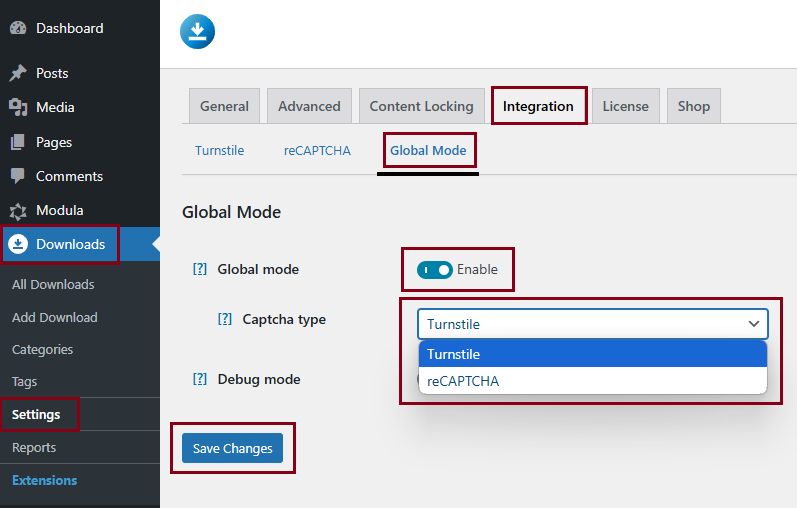
Go to Downloads > Settings > Integration > Global Mode.
-
Enable Global Mode and select either reCAPTCHA or Turnstile as your CAPTCHA type.
-
Click Save Changes.
Applying CAPTCHA to Individual Downloads
If you prefer to enable CAPTCHA on specific downloads:

-
Go to Downloads > Edit Download.
-
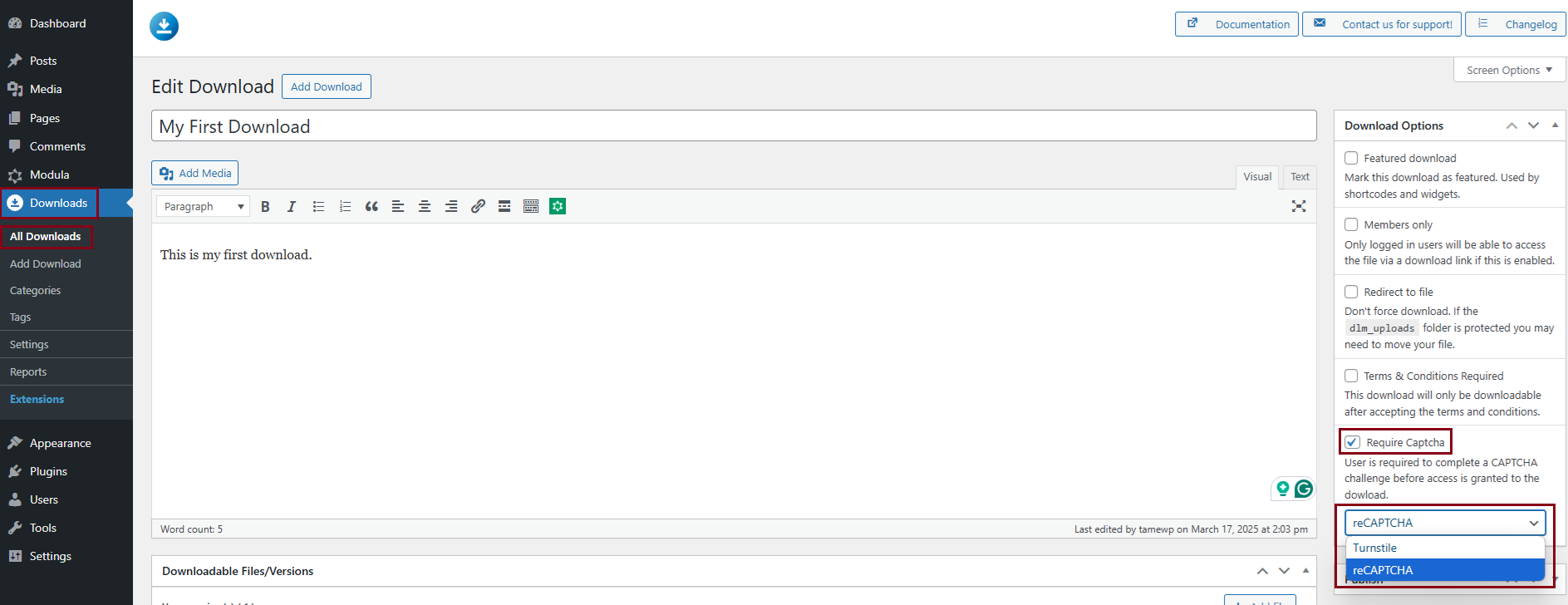
Navigate to Download Options and check the Require CAPTCHA box.
-
Choose between reCAPTCHA or Turnstile > Click Update to save your changes.
Shortcode Usage
The Captcha extension comes with a new shortcode that will display the Captcha lock and will allow the download if the captcha is resolved successfully. You need to pass your download ID to this shortcode, we used the download ID 5 in our example.
Example: [dlm_captcha id=5]
By following these steps, you can effectively secure your downloads using either Google reCAPTCHA or Cloudflare Turnstile, ensuring that only legitimate users can access your files.
FAQ
Will Cloudflare Turnstile be solvable by the visually impaired?
Yes, Cloudflare Turnstile is accessible to visually impaired users. It verifies most users automatically, and if interaction is needed, it offers an accessible alternative.
Will the Captcha also be solvable by the visually impaired?
Yes, for the visually impaired, reCAPTCHA provides an audio CAPTCHA option.
Do I need to register my website at the Google reCAPTCHA website?
Yes, you do. Our extension only works after you’ve registered your website at the Google reCAPTCHA website and enter your keys in your Download Monitor settings. Please read the Usage section for more information.
How do I change the appearance of the Captcha button?
Scroll all the way down and add this code. Note that you will have to change the values depending on what you are looking for.
.dlm-captcha-submit {
color: #fff !important;
border-width: 1px !important;
border-radius: 12px;
background-color: #762C7E
;
font-size: 20px;
padding: 10px 20px;
}
You can change the font and color as you need.
Click Update File once you are done.
