Whether you’re using white papers to generate leads or gain more information about your users, you’ll need an effective marketing approach. What could be more effective than creating a white paper landing page?
Landing pages are frequently used to access gated content such as white papers. However, so much can go wrong on that white paper landing page that you may never acquire an email address from a potential client.
This article will show you some white paper landing page examples and tips on creating white papers to generate leads.
White paper landing page examples
Offering a white paper download to website visitors through a landing page is an excellent approach to generating high-quality leads from your target audience. You may then nurture leads through your sales funnel until they become your clients. Below, we’ll share some examples of white paper landing pages along with what they do well and what they don’t.
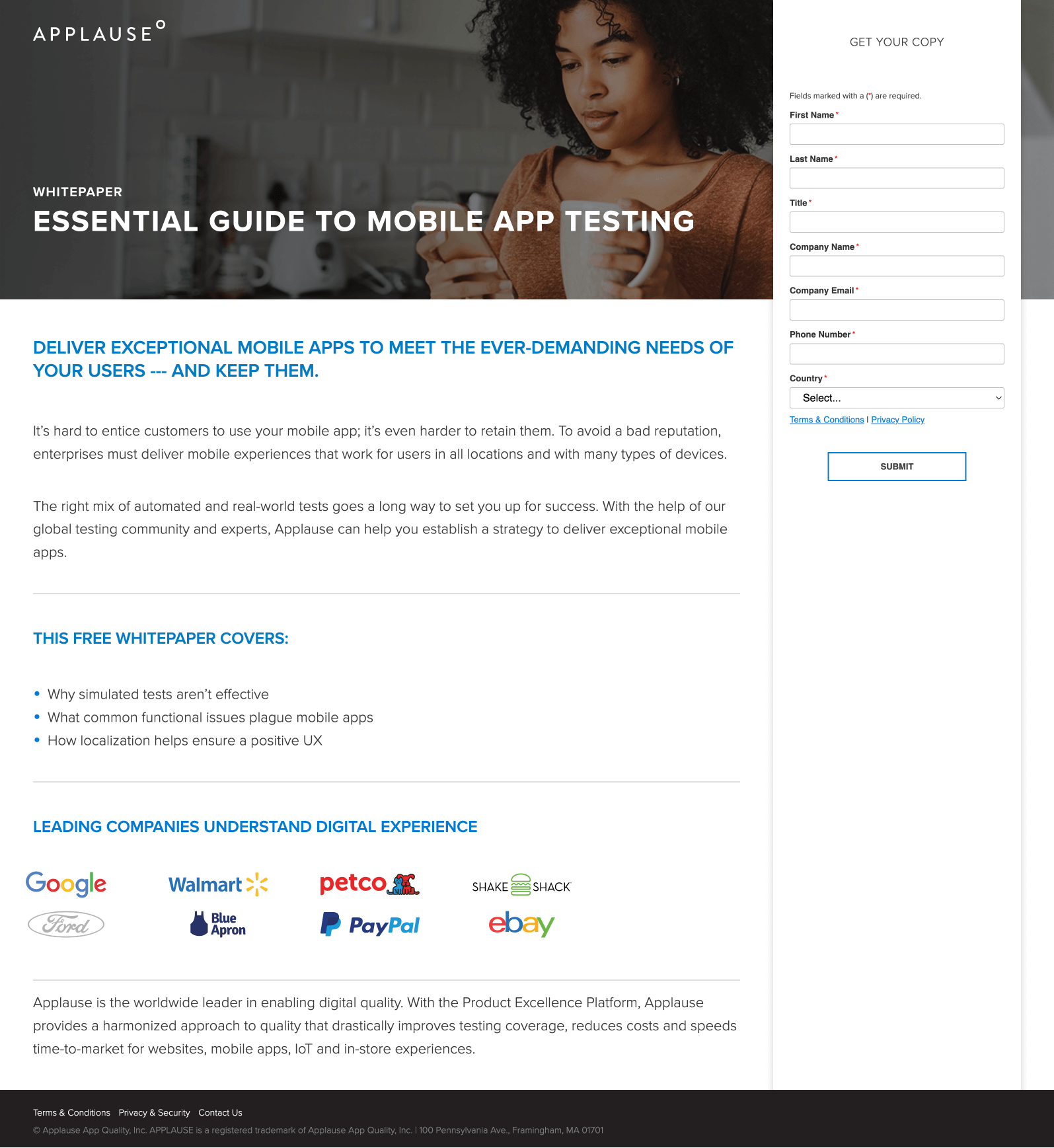
1. Applause

Applause offers crowd testing for apps to help companies improve their digital experiences.
- It provides a quick overview of the white paper’s content;
- The first heading shows the benefits you get from reading this content;
- The landing page comes with social proof – it shows that big companies trust Applause;
- The fixed sticky form, that stay in view when you scroll is a good approach to stimulate visitors to fill in the fields;
- One of the best landing pages that has a clean format.
- There are two many fields – Applause could use a multi-step form.
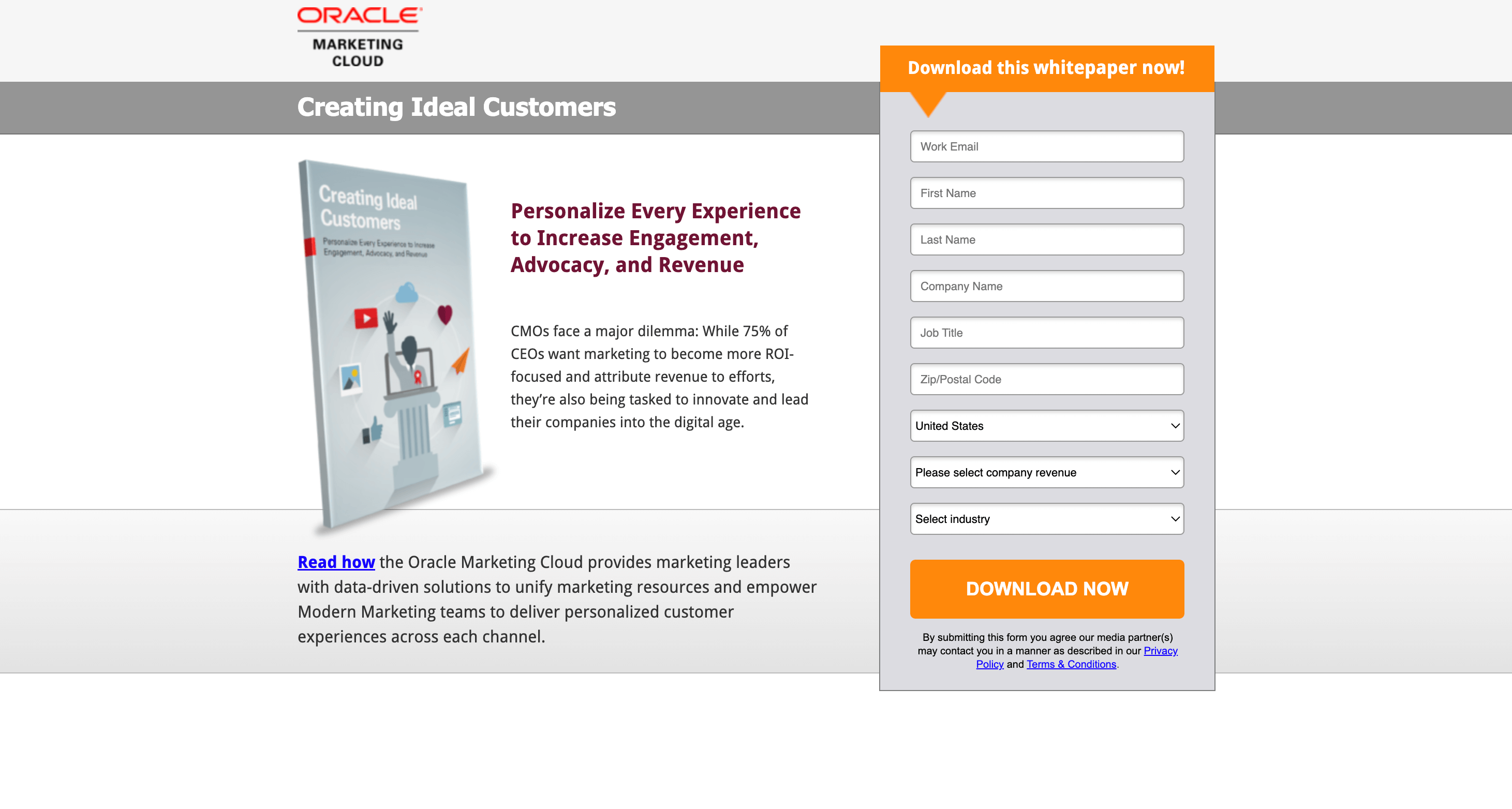
2. Oracle

Oracle Marketing is the most comprehensive, integrated marketing solution available to launch cross-channel marketing programs and unify all prospect and customer marketing signals in a single view.
- The graphic on the white paper shows what visitors will be able to claim if they fill out the form;
- The call to action button grabs the visitors’ attention;
- “Download this whitepaper now” makes you take action;
- The orange arrow beneath the form title act as a visual indication for visitors to fill out the form.
- The headline “Creating ideal customers” is way too general;
- The form has 9 fields, which is too long;
- People have too many escape options since there are so many outbound links;
- Although the text “Read how” is hyperlinked, it does not lead anywhere.
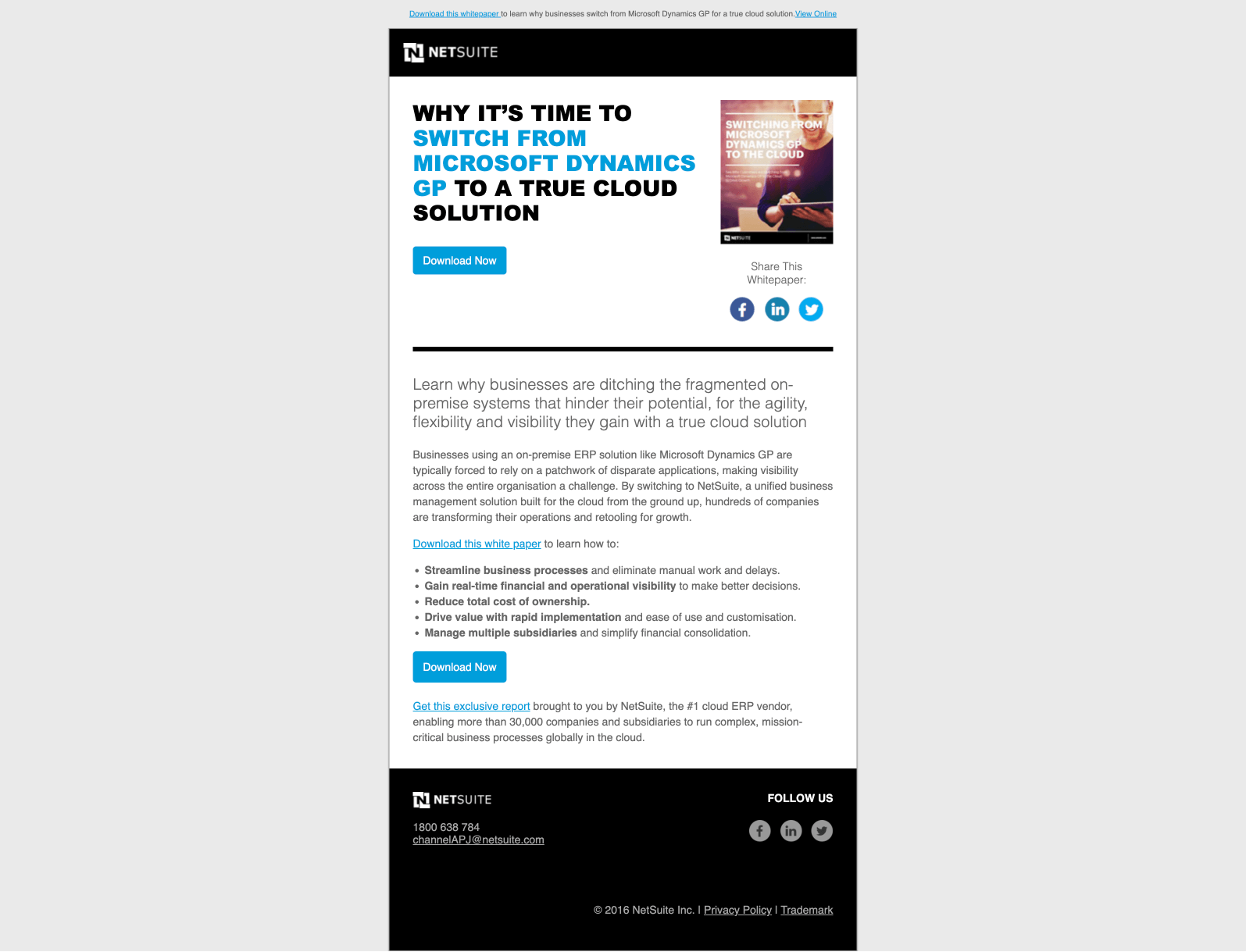
3. NetSuite

NetSuite is a unified business management solution built for the cloud from the ground up.
- Multiple CTAs with the white paper download on this landing page that work together;
- The image is related to the white paper content;
- The bullet points give a quick idea of what you’ll find out in the white paper;
- This landing page allures the user to the form on the next page.
- The headline doesn’t present any benefits;
- The logo that is linked to the homepage and social media icons make it a simple way out from not downloading the white paper;
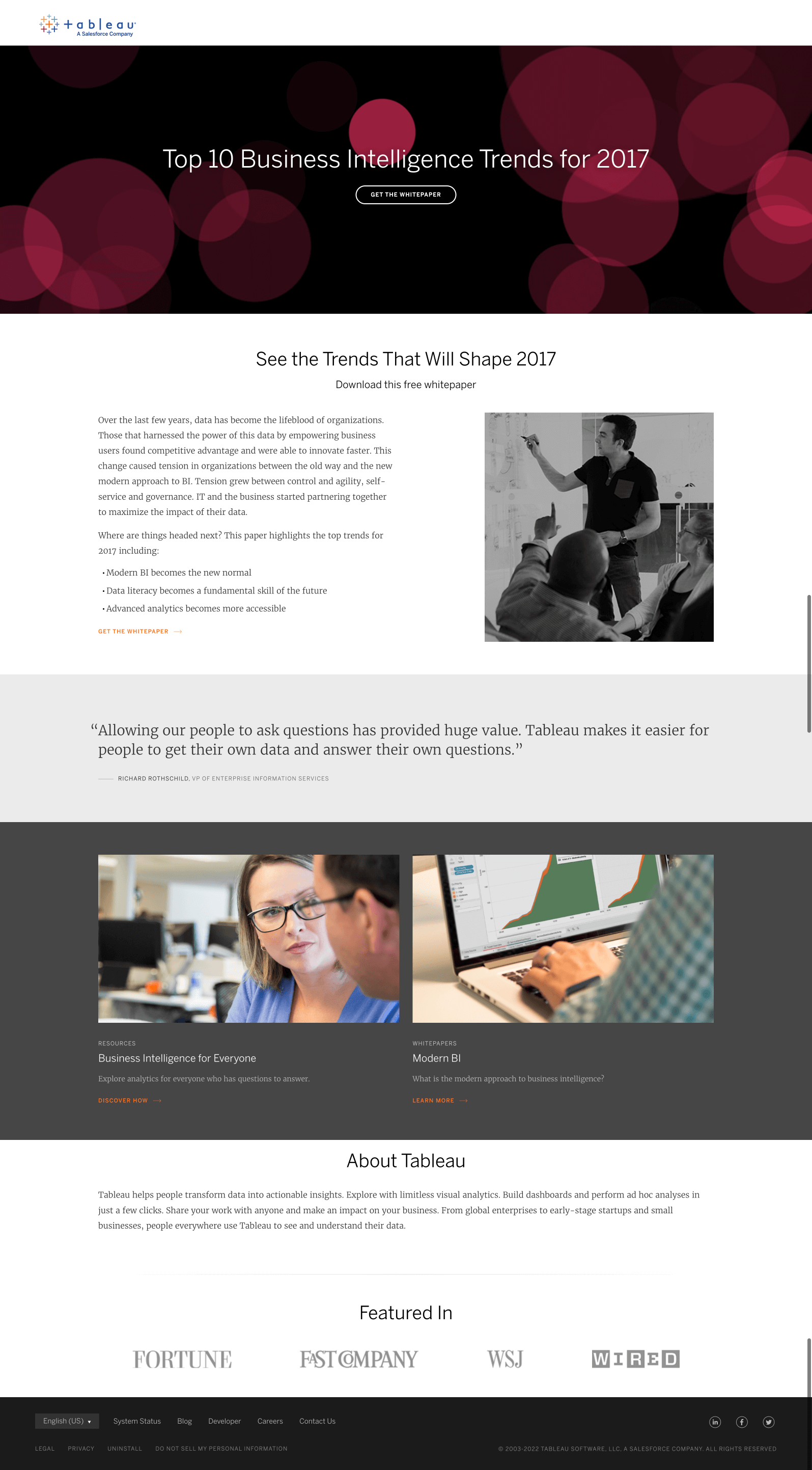
4. Tableau

As the market-leading choice for modern business intelligence, the Tableau platform is known for taking any kind of data from almost any system, and turning it into actionable insights with speed and ease.
- The white paper’s bullet points inform visitors about what they’ll discover when they read it;
- The call to action acts as a two-step opt-in, so once you click it, the form slides in;
- Customer badges from Fortune, Fast Company, WSJ, and WIRED show that Tableau is a respected brand.
- The Tableau logo is connected to the homepage, providing a clear escape path from this page prior to downloading the white paper;
- The white paper presented on this page is becoming overshadowed by links to “Resources” and additional white papers;
- This white paper needs to be updated as visitors will tend to leave when they see the year “2017”;
- The footer contains an excessive number of links, which may deter visitors from completing the form.
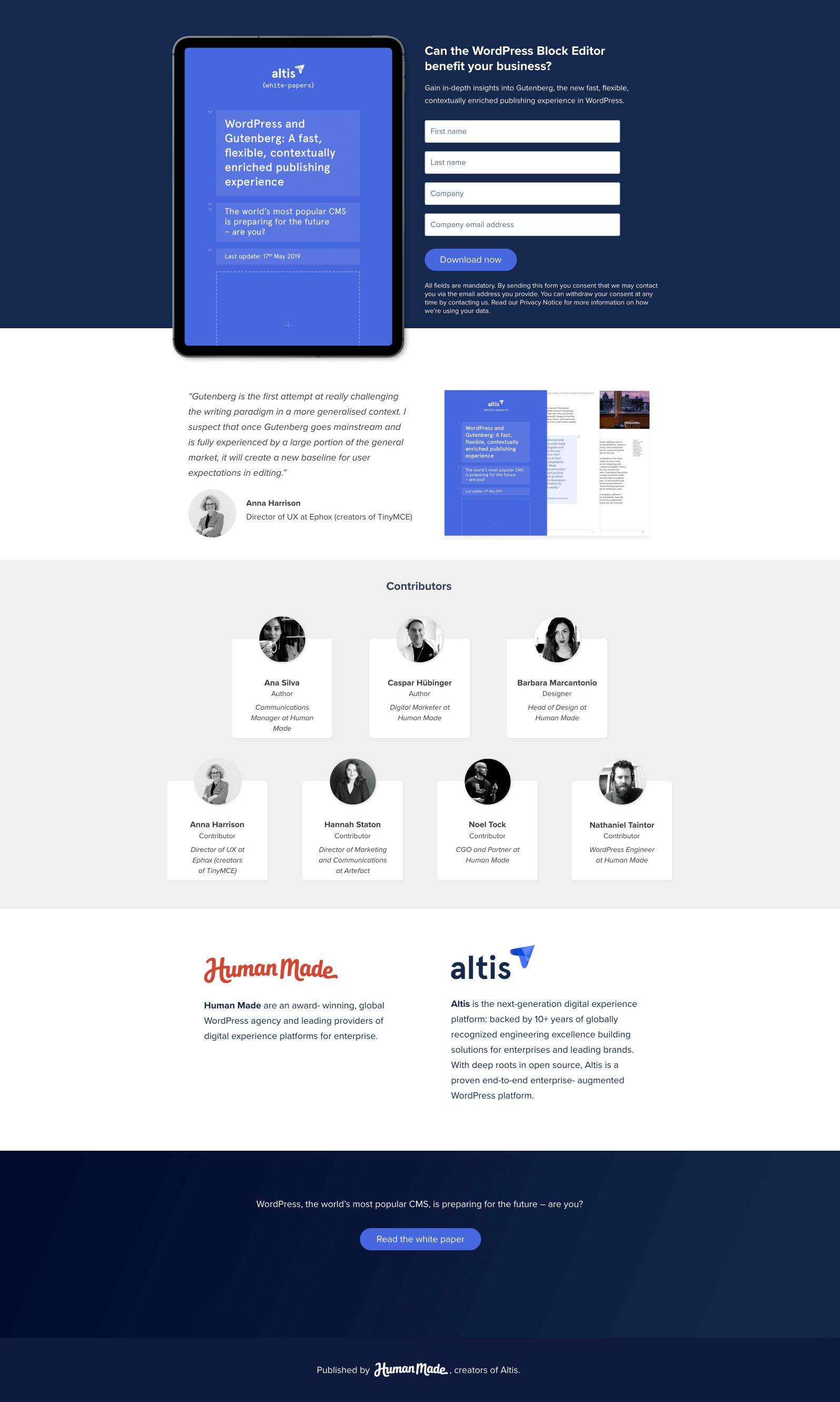
5. Human Made

Over the past 10+ years, Human Made helped brands such as TechCrunch, CapGemini and USA Today build and deliver their digital strategies, transforming the way people interact with some of the most visited websites in the world. They have deep expertise and investment in using WordPress as a tool to create large-scale platforms, websites, and applications that drive transformational business value.
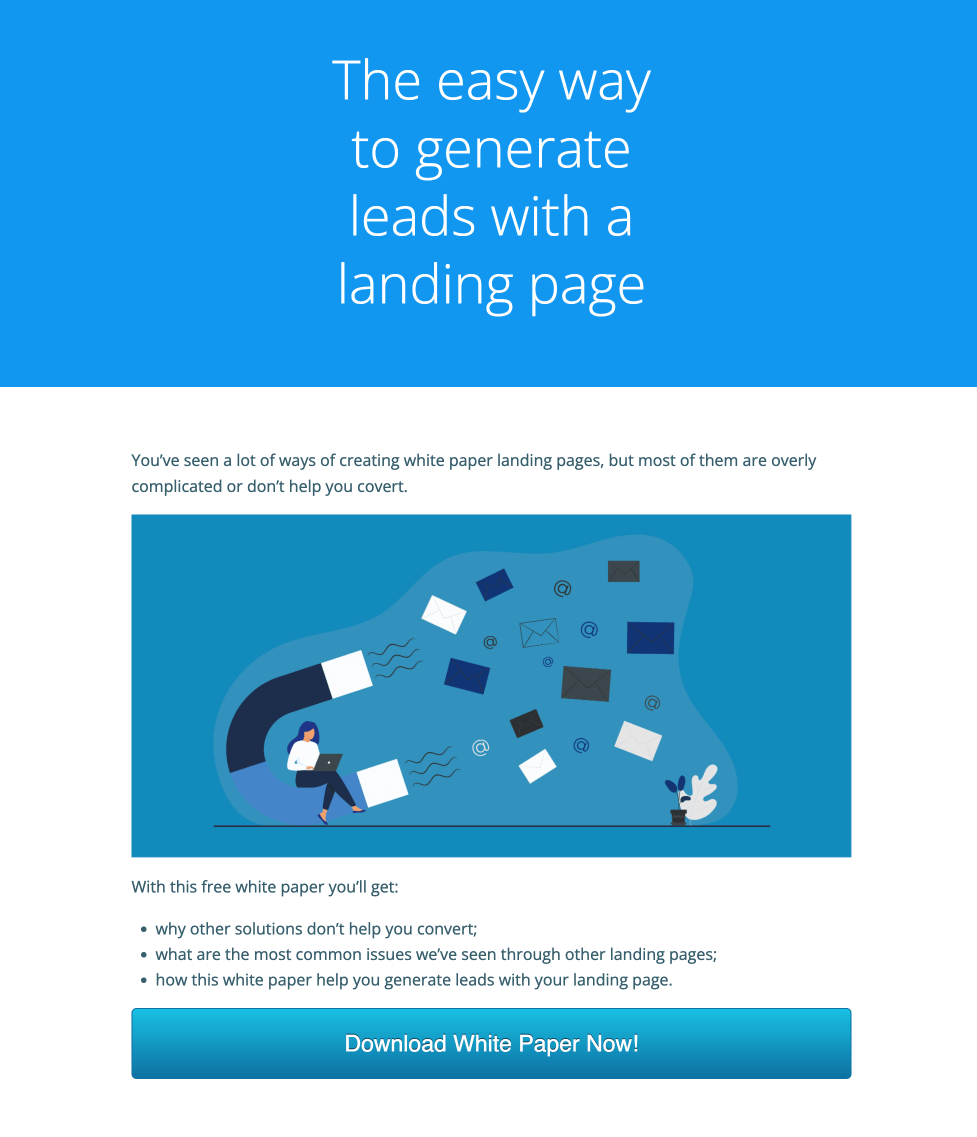
- The headline brings out a pain point to make the reader more aware of the issue that will be solved by reading the white paper;
- The download form is near the top of the page, right after the headline, and contains only four fields;
- Its CTA button “Download Now” is pretty actionable;
- A section with bullet points that introduces the reader to what they will find in the white paper.
- It also establishes the credibility of its white paper by naming the authors and their credentials.
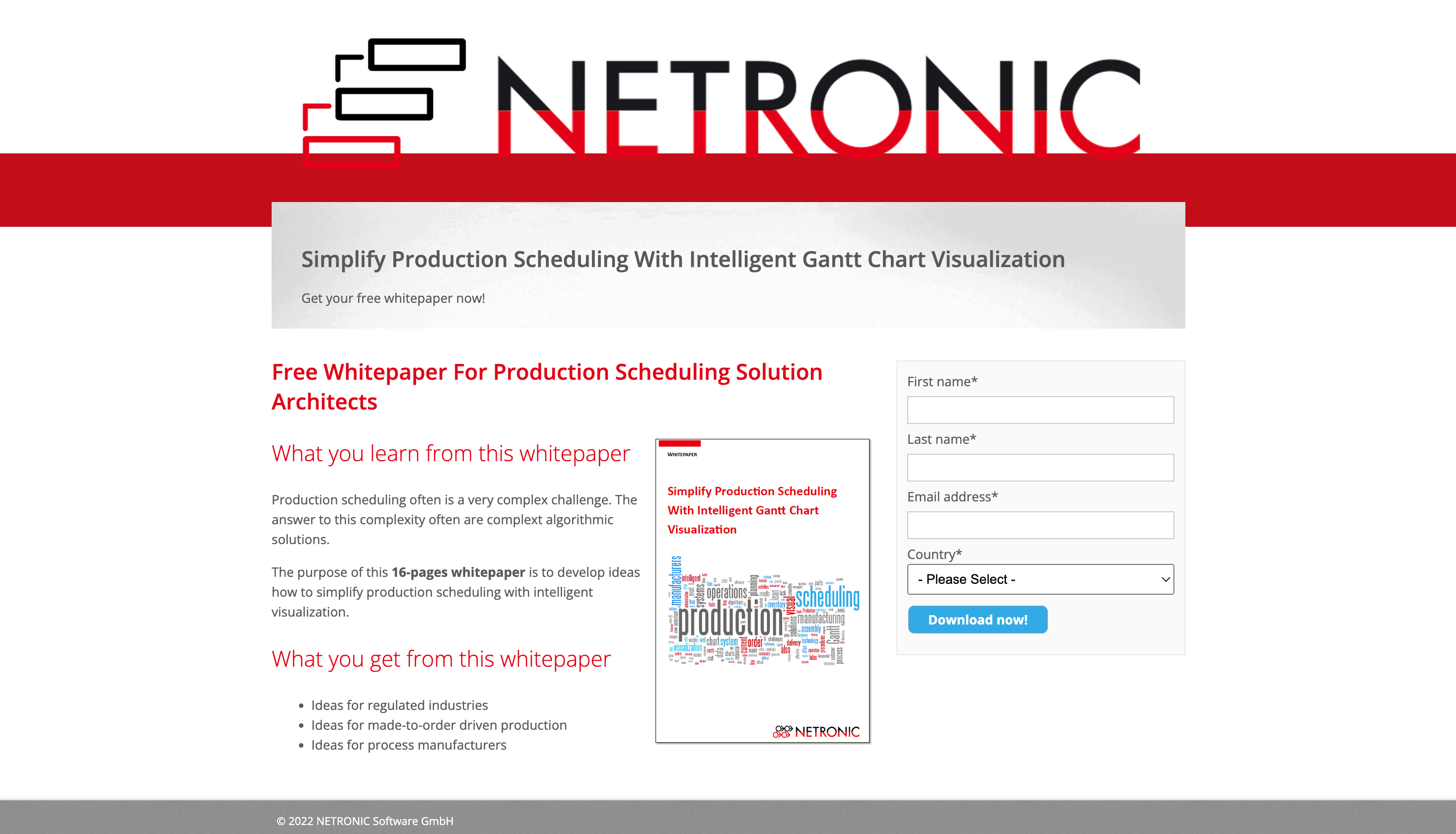
6. Netronic

Netronic is a software that helps every SMB organization achieve operational agility with visual scheduling.
- Visitors can rapidly see what they’ll obtain from reading the white paper thanks to bulleted text;
- The white paper cover shows visitors what they will receive if they fill out the form;
- Converting on this page will be simple thanks to the short form;
- The left-aligned subheadings and content make it easier for visitors to read and assess the offer.
- A small CTA button does not draw as much attention as a larger one would;
- The logo that is linked to the homepage gives visitors a way out.
Tips on creating white paper landing pages
When it comes to marketing your white paper, your landing page is likely one of the most crucial areas to concentrate on. All of your marketing efforts are useless unless you have a high-converting landing page.
By the way, a landing page is not the same as your home page. It’s a page dedicated to a specific offer, and the landing page design is just as crucial as the content. Your landing page should clearly explain why your audience should give up their valuable information and spend however many minutes reading your white paper.
It should also be accessible on all devices, have a pleasing appearance, and be as easy to download as possible.
5 essential elements a landing page should have
- Headline – that catches the attention of the visitors;
- Image/graphic – that provides context for your title and your audience;
- Lead capture form – that sits above the fold to collect information from visitors;
- CTA buttons – that should be both actionable and compelling;
- Copy and description – that informs and allures visitors to fill-up the form.
A lead capture form is a tool for gathering consumer information. Lead capture forms are used to collect contact information from clients in exchange for something, such as guides, white papers, discount coupons, or a product demo.
Still, how do you know you have an effective landing page? Below, you’ll find some tips for creating white paper landing pages that convert.
You should place the unique value proposition, form, and CTA above the fold
These content pieces should be visible at the top, as they will attract the attention of your visitors and entice them to fill out the form;
Discover and add the unique value proposition in the headline
Try to avoid vague or general headlines, such as “Creating Ideal Customers”, and ensure you add the unique value proposition of your white paper in the headline.
Add an actionable call to action
The description of the CTA should be something that makes you want it, like “Get it now!”, or “Download the white paper”.
Only request information in the form that is necessary
Regarding the buyer’s journey funnel, you can decide if you add more form fields with phone number, address, and other information. If your potential customers are in the awareness stage, you can’t ask them for too much information because they will be reluctant to share personal data. However, if they are in the decision stage, you can create a more extensive form.
Don’t give users the opportunity to leave the landing page
If you add more links, the user will see all of the other distracting, clickable links, such as the website navigation at the top or footer. The user should only have to do one action, which is to click on the CTA.
How to create a white paper
Prospects are frequently willing to share their personal information in exchange for an educational white paper that helps them. Delivering content that stops your readers from researching more is the key to getting clicks and conversions. So, without relying on teams of designers and developers, how can you create visually appealing, attention-grabbing content?
1. Set your goal and objectives
Before creating your white paper for the landing page, make sure you define your goal. So, what do you want to achieve with this content? Do you want to get new leads, nurture customers or make money with these papers? Whatever you choose, having a defined aim from the beginning can help you stay on track.
Also, set some objectives along with your goal. Whether it’s traffic to your website or the number of leads you receive, make sure you have some targets from the beginning.
2. Decide on your editorial strategy
Considering your target audience is a significant element of picking a topic and writing content for a white paper. The idea is that you need to know your audience in order to create a connection. Your website visitors will start reading if your headline piques their attention, but if the content isn’t up to par, you’ll miss out on the chance to make an impression.
Also, make sure you consider your style and tone of voice. These elements should match your branding and be relevant to the type of content you’re producing.
3. Think about design
The design and layout go hand in hand with the goal and editorial strategy. The design of your white paper should be appealing, and it should provide context for your title. It should also establish the white paper’s theme.
If you’re going to use a picture, make sure it’s entirely related. A photo with or without overlay, an illustration, or a graphic design with icons, forms, and colors could all be used. If you’re not sure about your design abilities, stick to the options provided by the template.
4. Ensure that each paragraph has value
A white paper isn’t a magazine editorial or a novel, so don’t use fluffy language that just fills the page. Every paragraph should be helpful in some way. A white paper’s content takes the reader on a journey, starting with a basic problem or assertion.
It guides them uphill with well-researched approaches, solutions, and statistics to a conclusion that leaves the reader feeling as though they’ve learned something significant.
5. Pay attention to your white paper’s format
Make sure you go easy on your reader’s eyes. Use subheadings to split up the material within each main section to make it simpler to read. Readers may want to underline certain sections, and subheadings will help them find their notes later.
Moreover, use plenty of whitespaces and break up text-heavy pages. You can also add pictures like charts and graphs to reinforce your ideas while also breaking up the content. In your white paper, using verified facts, statistics, charts, quotes, and other data can also help your company create authority in its area.
6. Analyze your content
The advantage of interactive white papers is that you can track how people interact with your content. The beauty of interactive white papers is how simple they are to distribute.
On a screen, people typically read between 250 and 400 words per minute. Check the number of time readers spend on each page using this as a benchmark. Integrating analytics allows you to track where visitors come from and concentrate on the channels that provide results.
Templates for white papers
If you’ve decided to create a white paper download for your landing page, copy and design should work together to create a unified piece that holds the reader’s attention and is remembered long after they’ve finished reading it. We’ve put together some powerful tools that provide free white paper templates to help you with your white paper design.
1. Adobe Creative Cloud Express
Adobe Creative Cloud Express comes in handy. To get started, you can look through its library of professionally created templates, then add your logo, branded colors, relevant photographs, and infographics to personalize your white paper.

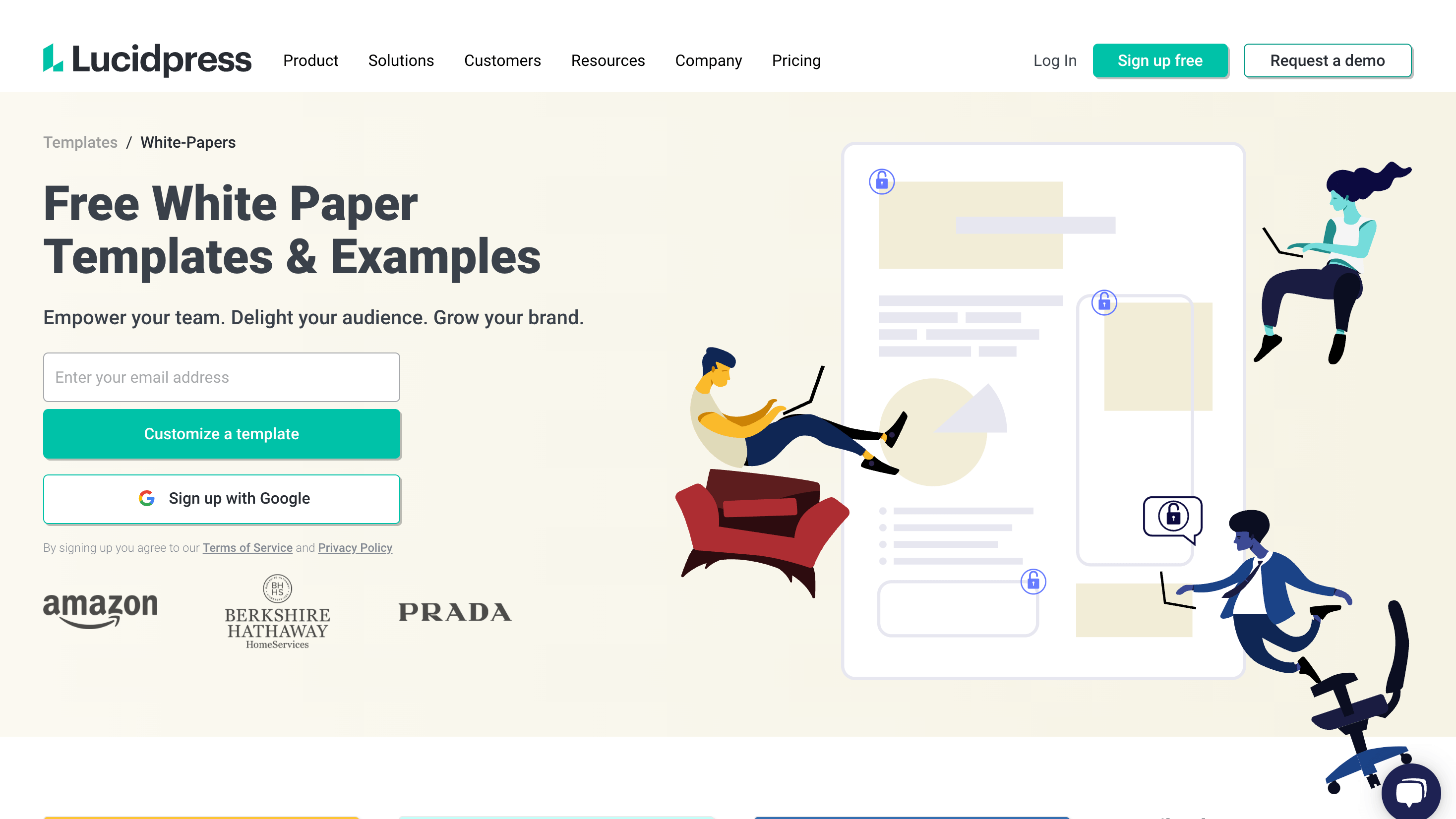
2. Lucidpress
Another useful tool for creating free white papers is Lucidpress. Each white paper template has a preview function, real-time collaboration directly in the canvas, and editable text and image. Best of all, the drag-and-drop tool is so simple to use that it can be done by anyone, including those who doubt their artistic abilities.

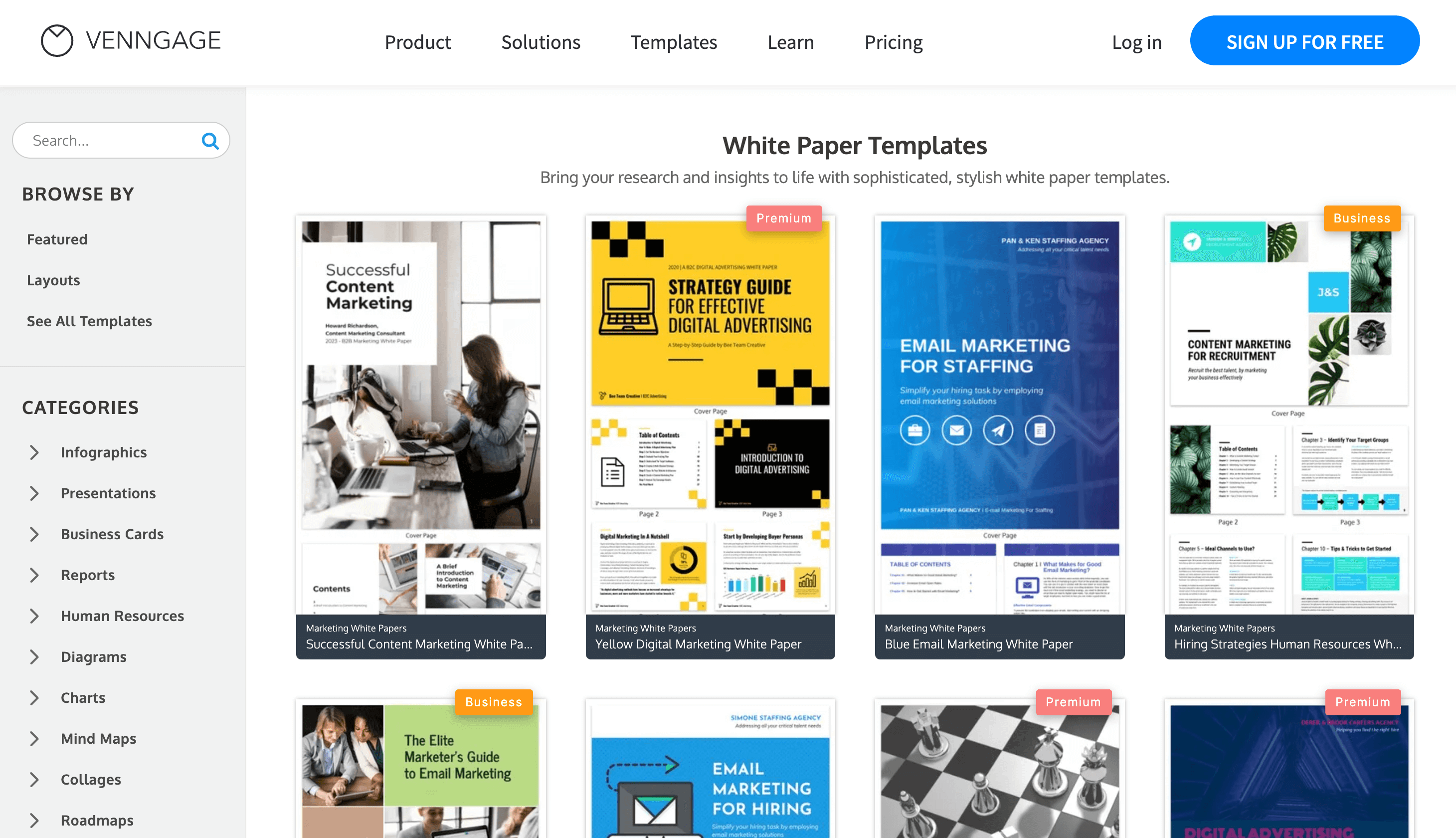
3.Venngage
With Venngage, you can bring your research and insights to life with sophisticated, stylish white paper templates. It is user-friendly and comes with an intuitive interface that easily lets you add and rearrange the white paper content. Create powerful white papers using pre-made templates for a range of industries.

Now that you know how to create a white paper, let’s get into the step-by-step process of using it for lead generation.
How to use white papers for lead generation
Case studies and white papers are the most effective methods for generating leads and establishing your company as a thought leader. White papers are an essential aspect of a business’ marketing plan. So, how can you use them to generate leads?
Simply, you can gate your file with a form and require visitors to fill in the fields to access the white paper download. If you are a WordPress user, we have the perfect tool for you. Download Monitor can be integrated with virtually all form builders, but it has custom-built extensions for two of them: Gravity Forms and Ninja Forms. The following tutorial will show you how to gate your white paper with Ninja Forms Lock extension to generate leads.
Step 1: Create and customize your form
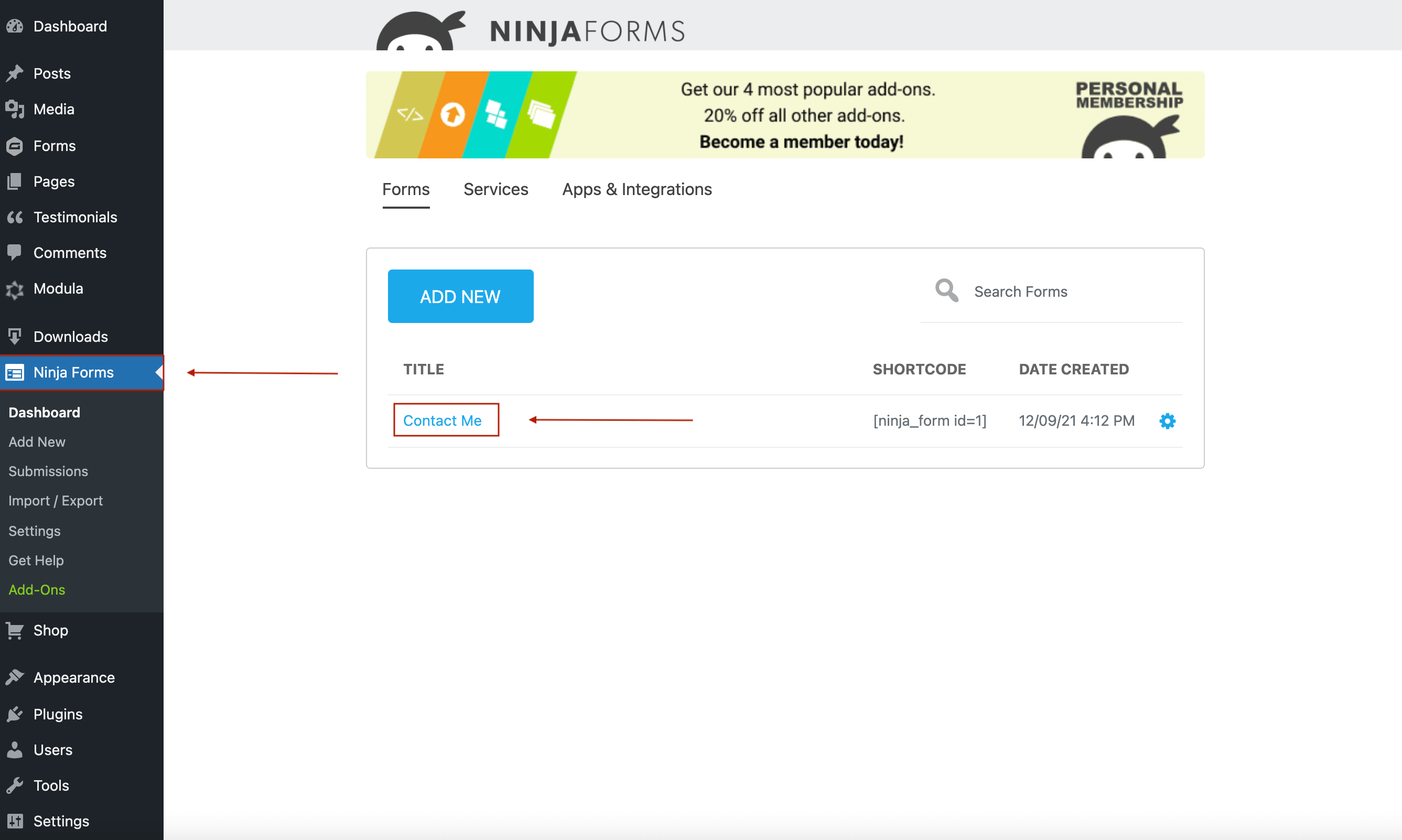
If you don’t already have Ninja Forms installed and activated, you must do so before utilizing the Download Monitor Ninja Form Lock. After the installation is done, go to Ninja Forms, and you’ll see that this plugin includes a ready-to-use contact form.

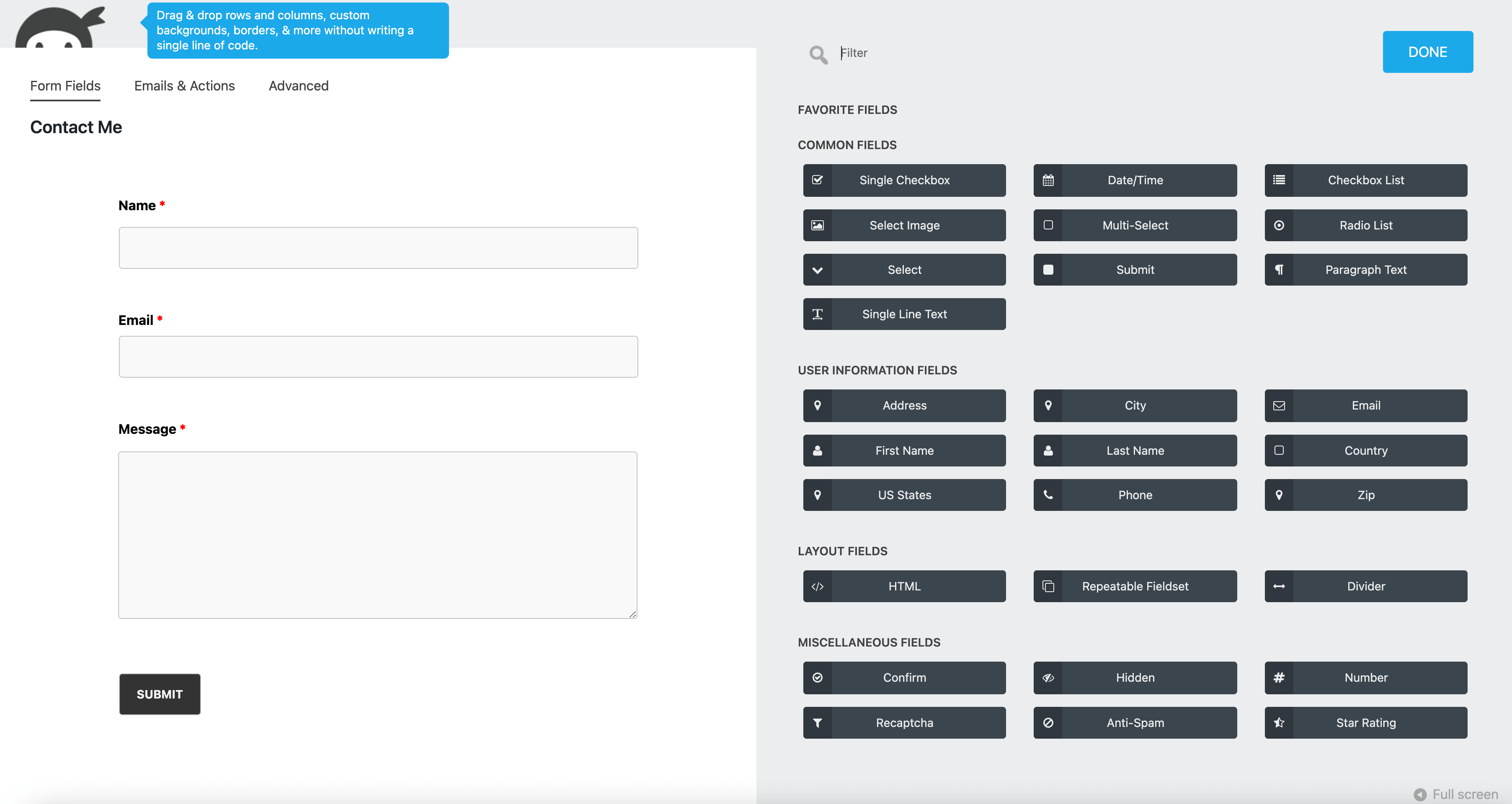
There are three fields on this form: Name, Email, and Message. You can use this form if it meets your needs, or you can edit it by deleting fields, adding new ones, or creating a new form.

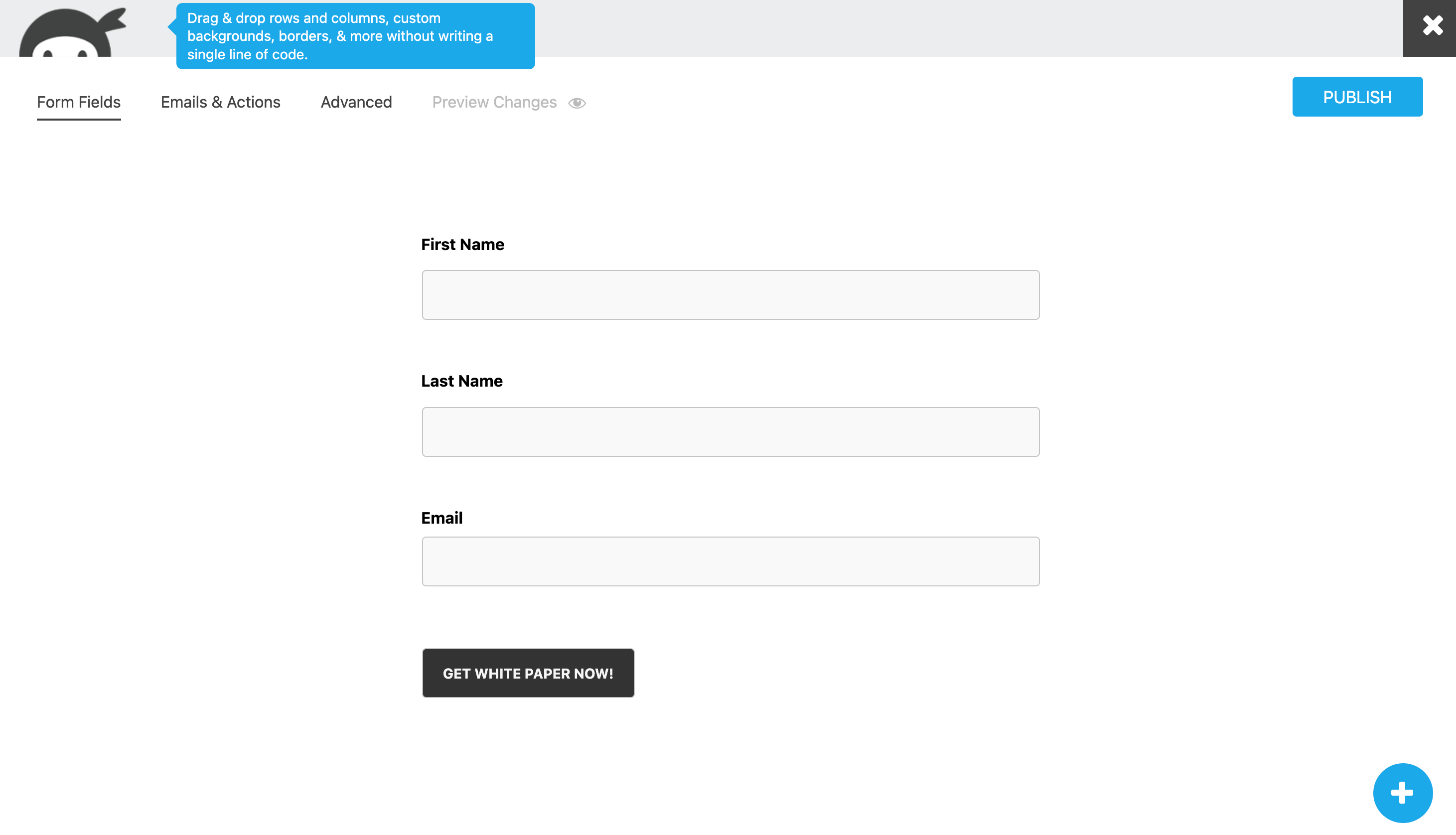
Once you’re done customizing your form, click Publish. I will use a short form, but you can add as many fields as you want. If that’s the case, I recommend breaking it down into sections and creating a multi-step form, as people are sometimes discouraged from filling out forms when too many fields are on one page.

Step 2: Add the white paper to your website with Download Monitor
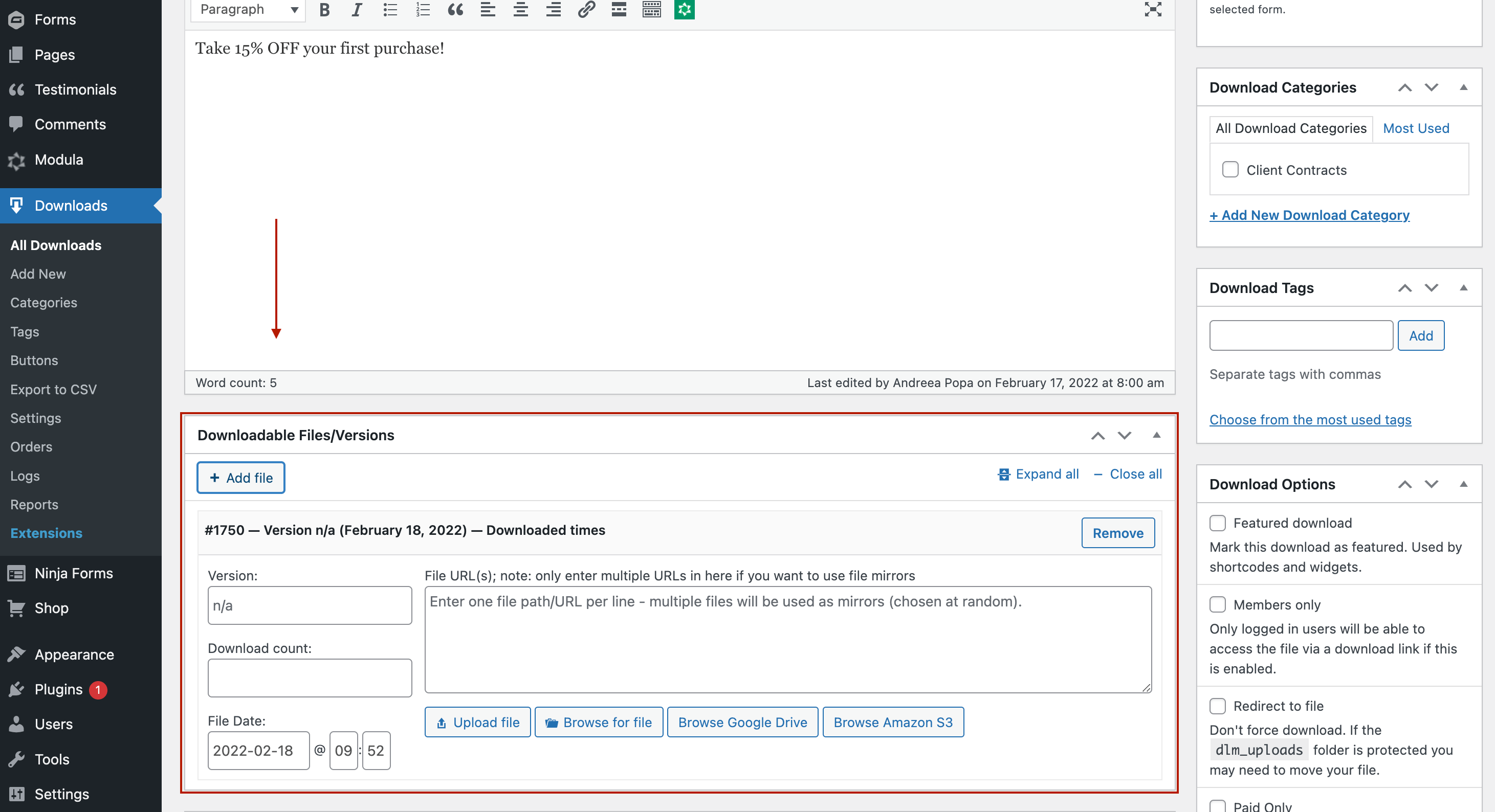
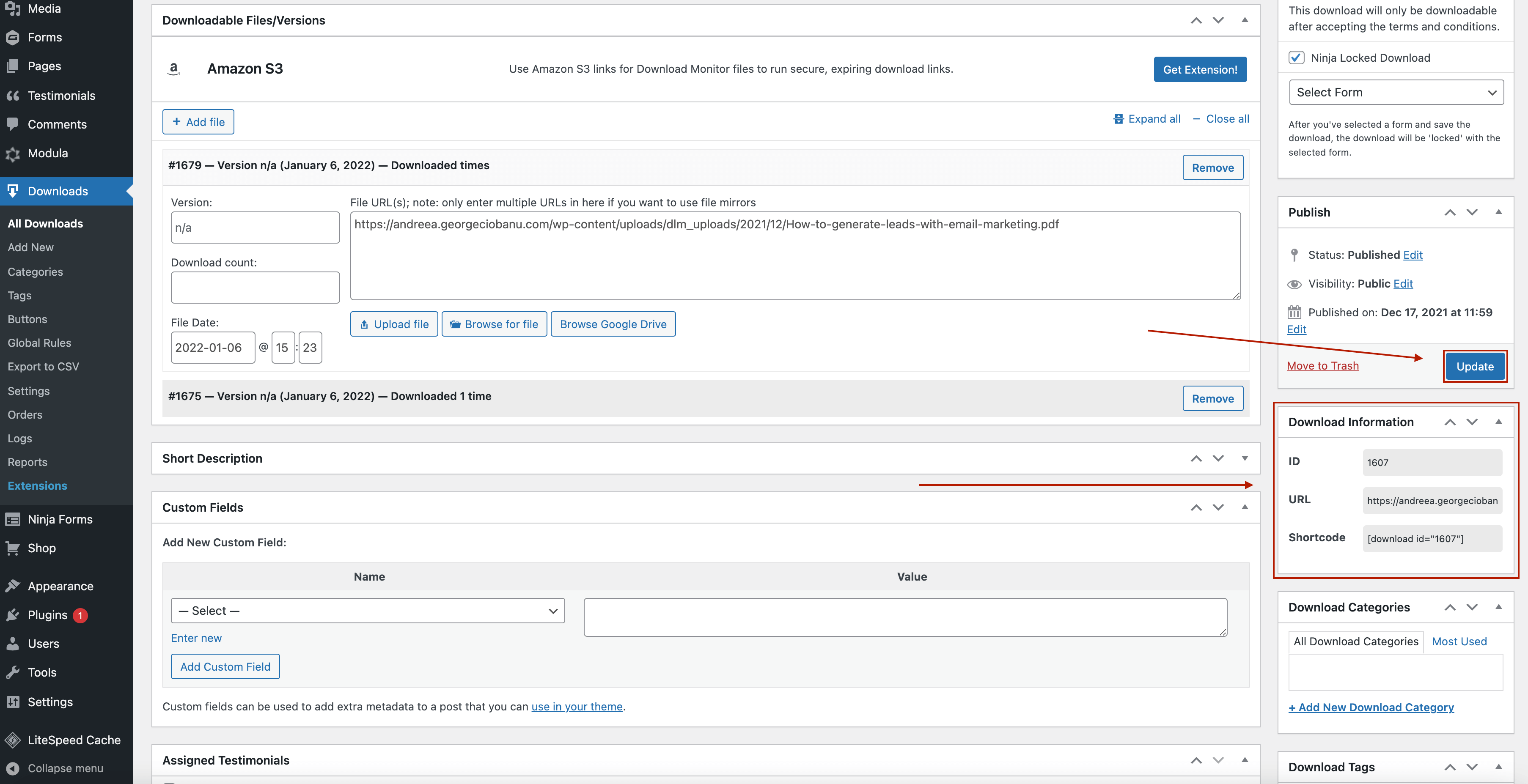
Download Monitor can assist you with any type of file you want to upload to your website. Before anything else, install and activate Download Monitor. Then, go to your WordPress dashboard > Downloads > Add New. Here you can set up your white paper download. Scroll down to Downloadable Files/Versions and upload your file. You can even add files from Google Drive and Amazon S3 cloud platform.

After you’ve finished uploading the white paper, you’ll need to link Download Monitor to Ninja Forms so that your visitors can download the file after completing the form.
Step 3: Set up Ninja Forms Lock extension
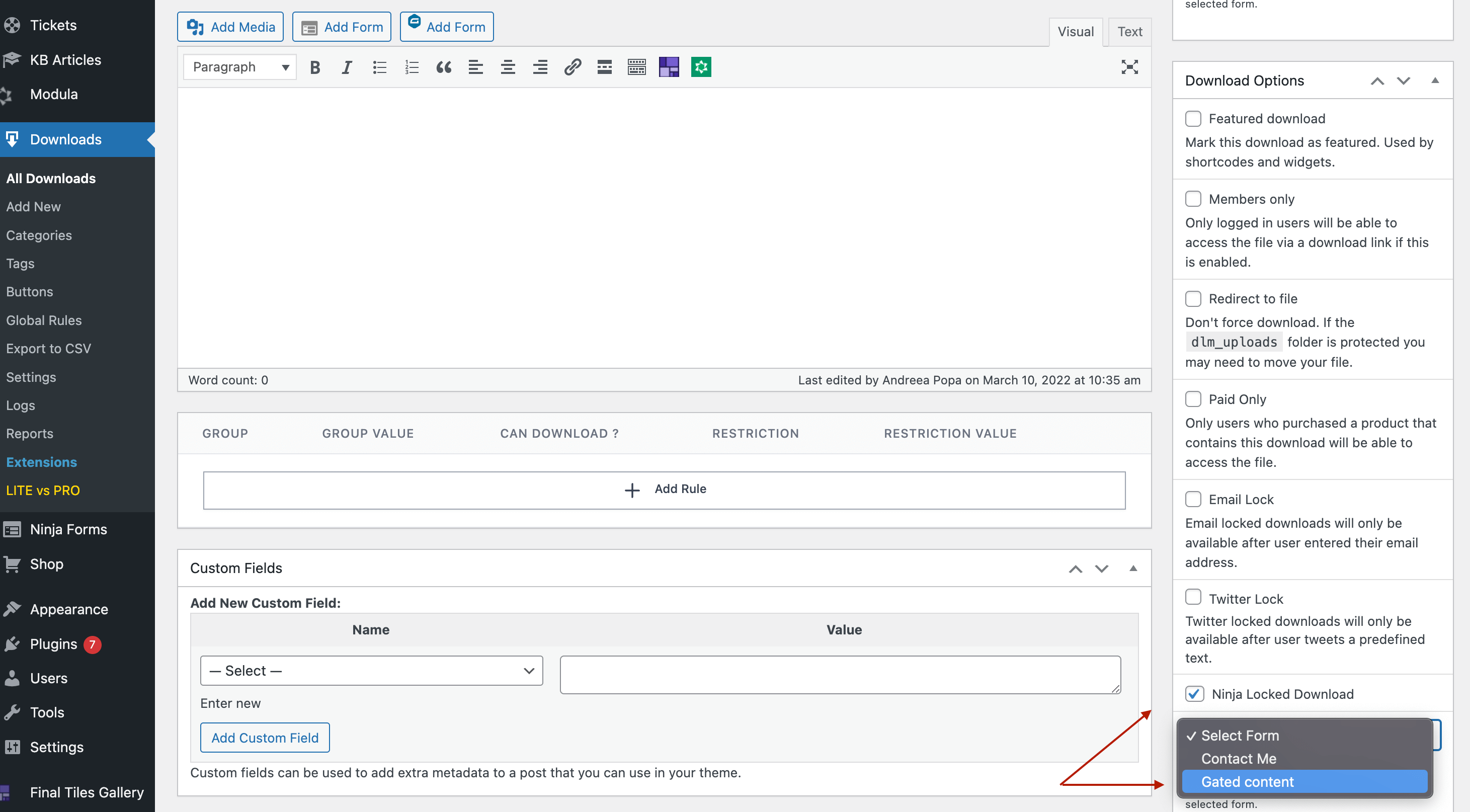
If you want to ask visitors to fill out a Ninja form to download a file, you need to install and activate the Download Monitor Ninja Form Lock extension.
Return to your download, and on the right side of the page, you’ll notice Download Options. Look for Ninja Locked Download, check the box, and choose the form that gates the white paper download. The Ninja Forms extension for Download Monitor allows you to require users to fill in a Ninja Forms form before they gain access to a download. The file will only be accessible after the user has successfully completed the form submission.

Download Monitor will generate an ID, a URL, and a shortcode for your download after you click Publish/Update.

You can easily use the shortcode directly to insert download links with text anchors, or if you want to, you can use the URL to create an anchor on a button. In this case, you have two options:
- Use the Gutenberg button block;
- Use the Download Monitor’s Buttons extension.
With Download Monitor’s Buttons addon, you can easily customize the download buttons to match your style and branding. You can style your download buttons to suit your needs – set the background colors, customize the border, select a font, a font color, and even font size.

Moreover, pair Download Monitor Ninja Forms Lock with our Email Notification extension and get immediately notified when a visitor completes the form.
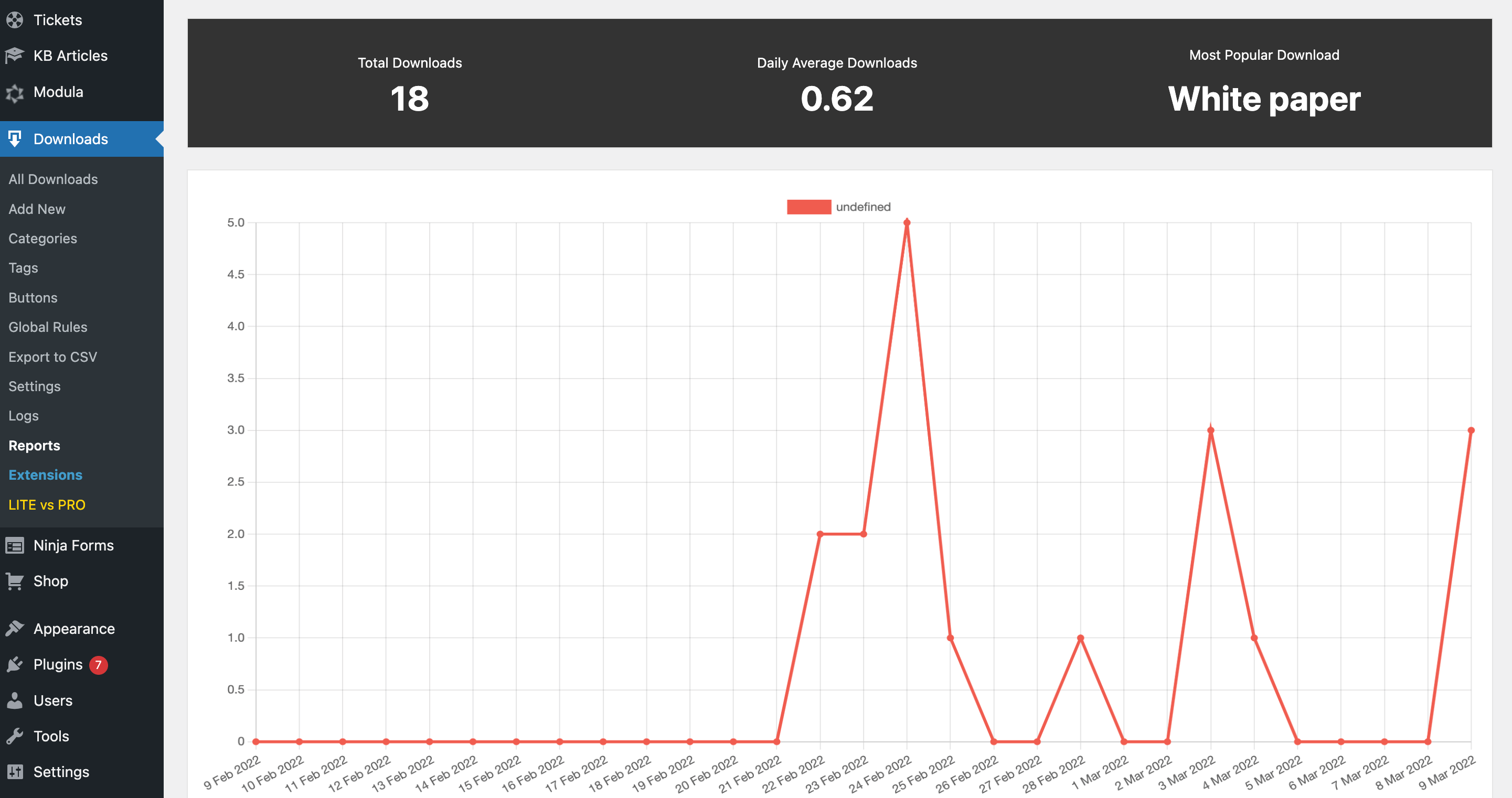
Using Download Monitor Ninja Form Lock extension will not only require visitors to fill in a form before they gain access to a download but will also make it possible to track your downloads and analyze your data. It also provides a great reporting section where you can:
- View the number of your downloads over any period;
- See your most popular downloads;
- For logged-in users, see who’s downloaded what and when.

Wrap it up
Gated content allows you to collect valuable information for qualifying leads and improve customer interactions. Collecting data like your visitor’s name, email, company name, industry, and job title (among other things) can help you figure out if they meet your ideal customer profile and should be followed up with. Adding a white paper download with restricted access to your landing page will help you gain both valuable information and potential customers.
Here’s a quick recap:
- Pay attention to your landing page format;
- Ensure you add all 5 elements that a landing page must have;
- Before creating a white paper, define your goal and objectives, editorial strategy, design (you can also use white paper templates), and format;
- Once you share the white paper, make sure you analyze the data and see what works and what doesn’t;
- Generate leads with your white paper by gating the content with a form;
- As a WordPress user, take advantage of the Download Monitor’s Ninja Forms Lock extension to require users to fill in a form before they gain access to a download;